FigJamは、チームでのクリエイティビティを促進するオンラインのコラボレーションツール。
アイデアのスケッチやブレインストーミングに最適で、リアルタイムでの共同作業が可能。
コラボレーションツールとしての機能も充実してるが、個人で利用するのにも便利だと感じている。
ここでは、私が個人利用する上でよく使う機能などを紹介する。
目次
よく使う機能について紹介
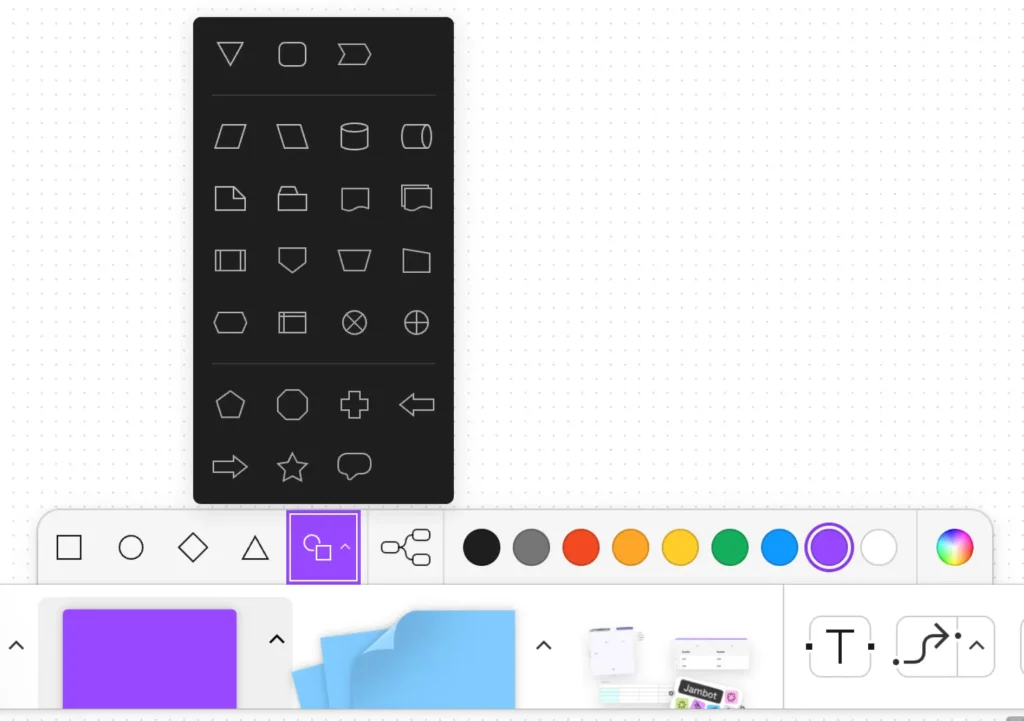
図形

FigJamでは、様々な図形を利用して視覚的な構成を作ることができる。
プロジェクトのフローチャートやマインドマップを簡単に作成できる。
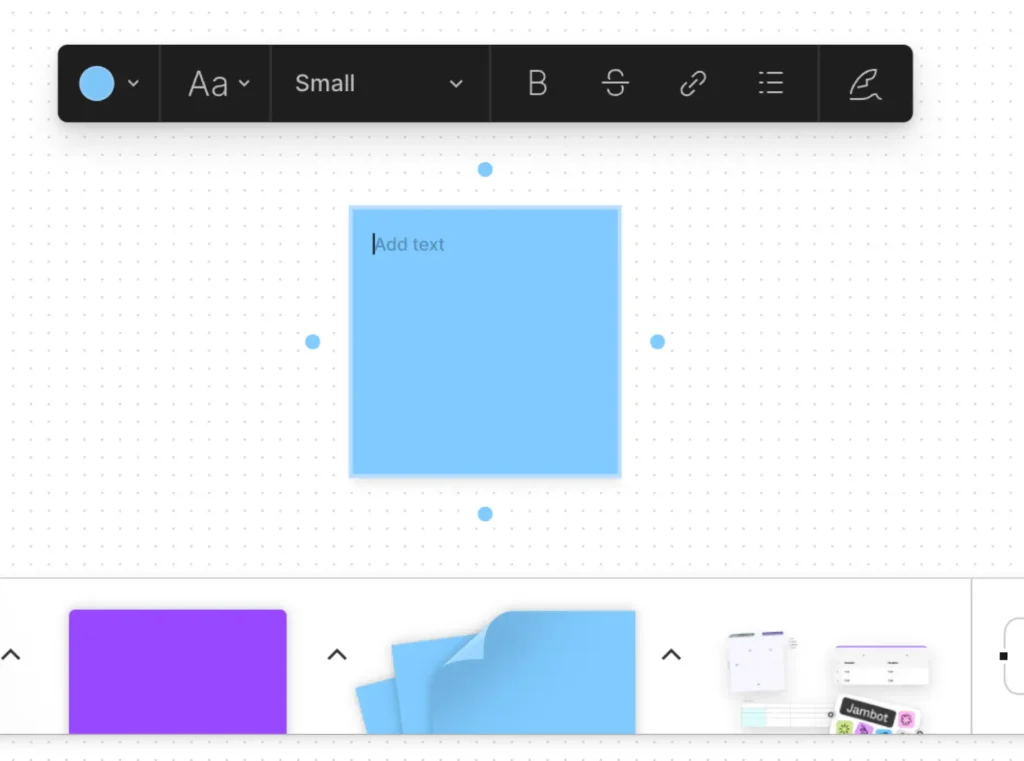
文字情報(付箋)

アイデアやメモを簡単に書き留めることができる。
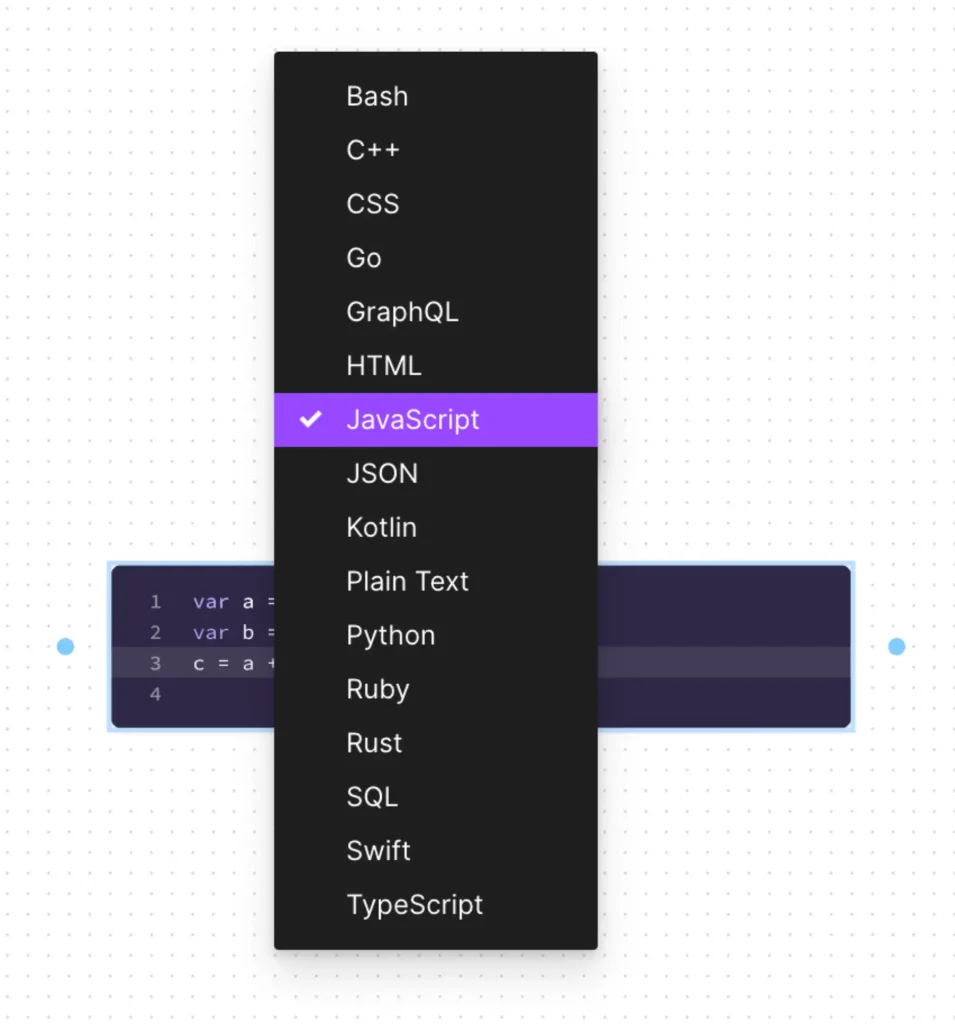
文字情報(コードブロック)

エンジニアにとって便利な機能で、コードの断片を視覚的に書き留めることができる。
文字情報(テーブル)

情報を表形式で整理できる。
文字情報(テキスト)

直接キャンバス上に文字を入力することができ、付箋上だけでなく、どこでも使用可能。
文字情報(コメント)

コメントとして文字情報を残しておける。
チームメンバーとのコミュニケーションを促進し、フィードバックを簡単に共有できる。
画像

プロジェクトに関連する画像やスクリーンショットを直接キャンバスに追加できる。
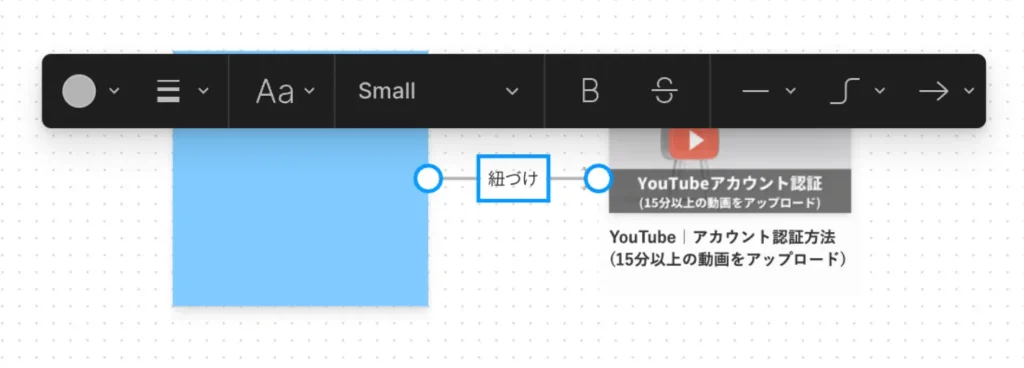
線(関連付け)

関連する要素を接続するために使用され、Enterキーでテキスト入力が可能。
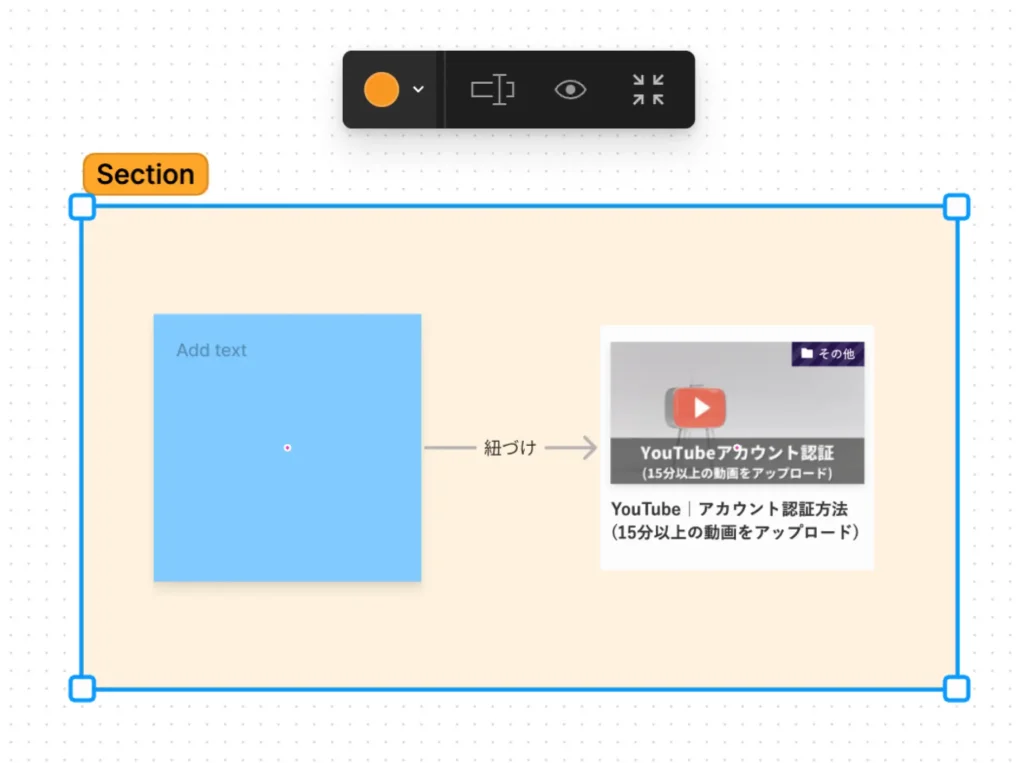
セクション

関連要素をセクションでグルーピングできる。
プロジェクトを構造化するのに役立つ。
効率よく機能を呼び出す方法
ショートカットキーの活用
ショートカットキーを活用すると作業効率がアップする。
以下、私がmacでよく利用するショートカットキー。
| ショートカットキー | 操作 |
|---|---|
v | select toolに切り替え |
h | hand toolに切り替え |
s | 付箋の追加 |
t | 文字の追加 |
要素を選択した状態で x | 線の追加 |
⇧ + s | セクションの追加 |
⇧ + t | テーブルの追加 |
c | コメントの追加 |
` | コードブロックの追加 |
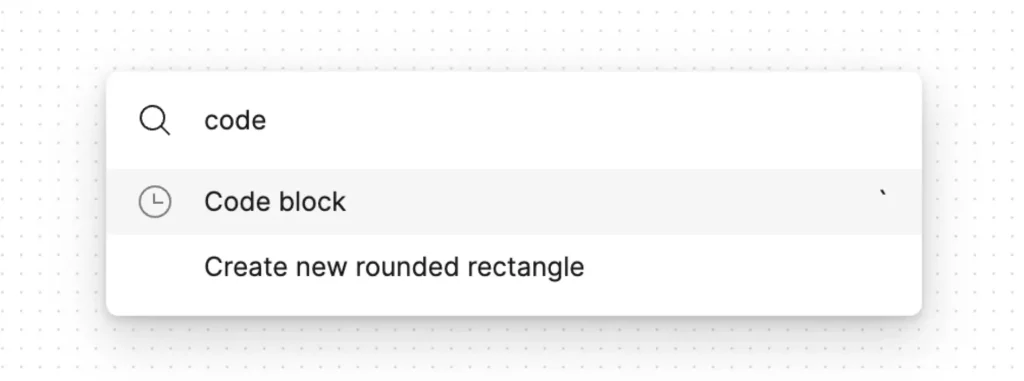
クイックアクションの活用

クイックアクセスは、コードブロックの追加など、特定の機能に素早くアクセスするためのツール。
⌘ + / で表示できる。